前端-css记录
前言
- 记录在学习中遇到的新的css,记录在这里,防止以后忘掉
背景线性渐变
- 样式图

- 作用
- 使背景变的更绚丽
- 格式
- background: -webkit-linear-gradient(方位名词,颜色1,颜色2)
box-shadow 盒子阴影
格式
box-shadow: x坐标值(px) y坐标值(px) 模糊程度(px) 颜色;

box-shadow:2px 2px 5px #000;box内阴影
box-shadow: inset x坐标值(px) y坐标值(px) 模糊程度(px) 颜色;

box-shadow:inset 2px 2px 5px #000;阴影扩展值
box-shadow: x坐标值(px) y坐标值(px) 模糊程度 阴影扩展长度(px) 颜色;

box-shadow:0px 0px 5px 10px #000;
text-shadow 文字阴影
- 格式
- text-shadow: x坐标值(px) y坐标值(px) 模糊程度(px) 颜色;
- 和box-shadow大同小异
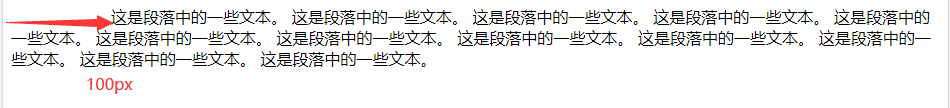
text-indent 文字缩进
作用
将段落第一行缩进n像素
格式
text-indent: px;
允许负值
属性
px 国定的缩进值 % 基于父元素的宽度的百分比缩进(是父元素的百分之多少) inherit 继承父元素的 text-indent属性的值 实例

p {
text-indent: 100px;
}visibility 隐藏显示元素
- 作用
- 将元素显示或者隐藏
- 但是隐藏后的元素会继续占用原来的位置
- 格式
- visibility: [inherit visible hidden collapse]
visibility: inherit; 默认值 (如果父元素隐藏那么,它也隐藏) visibility: visible; 显示元素 visibility: hidden; 隐藏元素 (隐藏后的元素会占用原来的位置) visibility: collapse; 单元格模式(用的不多)
- visibility: [inherit visible hidden collapse]
css3 盒子模型 box-sizing
- 作用
- 可以不用计算宽度+内填充+边框的值
- 格式
- box-sizing: [content-box border-box]
// 分为两种情况 1. box-sizing: conent-box 默认情况 (盒子大小为 width + padding + border) 2. box-sizing: border-box 盒子大小为width 也就是说width的大小包括 padding 和 border
- box-sizing: [content-box border-box]
图片模糊 滤镜 filter
- 作用
- 将css属性模糊或者颜色偏移等效果用于元素
- 格式
- filter 函数(); (例如 filter:blur(5px);) blur模糊处理 数值越大越模糊
img{ // 一个函数 小括号里面数值越大图片越模糊 数值要加px单位 filter: blur(); }
- filter 函数(); (例如 filter:blur(5px);) blur模糊处理 数值越大越模糊
计算盒子的宽度 calc函数
- 作用
- calc() 此css函数让你在声明css属性值时执行一些计算
- 格式
- width: calc(100%,-80px); 进行加减计算可以计算盒子的宽度
.f{ width: 500px; height: 500px; } .s{ width: calc(100%,50px); // 450px height: 500px; // 让子盒子比父盒子永远小50px }
- width: calc(100%,-80px); 进行加减计算可以计算盒子的宽度
过渡
- 作用
- 是让元素运动有了简单的动画效果
- 格式
- transition: 要过渡的属性 花费时间 运动曲线 何时开始;
属性: 想要变换的css属性 (宽高,背景外边距等),如果全部变化就写 all 花费时间: 单位是秒 必须写单位 例如 0.5s 运动曲线: 默认是 ease 可以省略 何时开始: 单位秒 可以设置延迟触发 默认是0s 可以省略 口诀 : 谁做动画给谁加 (过渡名称)
- transition: 要过渡的属性 花费时间 运动曲线 何时开始;
本博客所有文章是以学习为目的,如果有不对的地方可以一起交流沟通共同学习 邮箱:1248287831@qq.com!